Betűtervezés skicceléssel majd digitalizálás
Skiccelés
Nagyon, nagyon sok féle úton lehet eljutni a kívánt betű formáihoz. A legtöbb módszer, talán ha nem az összes, egységes abban, hogy az használt betűrajzoló eszköz megrajzolt betűképét veszi alapul. A latin betűtervezés elméletében, a metszett végű toll az, ami a legnagyobb szerepet játssza a betűink megrajzolásában. De persze más rajzeszközök is használatosak, legyen az a golyóstoll vagy akár teljesen más eszközök, mint például az ecsetek. Vagy, ha az elvonatkoztatott, absztrakt irányba mozdulsz el és például a teljesen geometrikus megközelítést alkalmazod.
De nagyon sok elméleti szakember megegyezik abban, ragaszkodik ahhoz, hogy még akkor is, ha a teljesen absztarakt utat választod, akkor is vágott hegyű toll rajza az, amit megpróbálsz absztrahálni. Szóval ebben a tutorialban a vágott hegyű tollal fogok foglalkozni.
Kezdjük az n betűvel
Ne az a-val. Ha csak nincs valami különleges elképzelésed, akkor mindig kezdd a kis n betűvel. Lehet hogy nem ez az első betűje az abc-nek, de az n betű formái nagyon sok másik betű formavilágában köszön vissza. Nem kell sok képzelőerő ahhoz, hogy az n betűt a h, i, m, r, u betűkké alakítsd, így maradjunk az n betűnél, mint kiindulási pontnál.
A vágott hegyű toll utánzása
Saját magadnak is elkészítheted a vágott hegyű tolladat egy lúdtollból, vagy csak simán vehetsz is magadnak egyet. Van egy jó pár modern változata, nincs szükséged arra, hogy a összemaszatold a kezed a tintával. Egy kis gyakorlással, könnyen elsajátíthatod a metszett végű toll használatát.
De elképzelhető, hogy éppen nincs kéznél egy pont akkor, amikor van egy fantasztikus ötleted egy új betű tervére. tehát valamivel helyettesítenünk kell. A vágott hegyű toll rajzának a jellegzetességei elég egyszerűek: van egy szélessége a tollnak, ami fix, és a dőlésszöge, ami az alapvonalhoz igazodik.
1. számú skiccelési módszer: ceruza páros
Fogj két ceruzát a kezedbe, amit akár össze is foghatsz egy hajgumival, és kezdheted is. Igyekezz többé-kevésbé ugyan abban a szögben tartani őket miközben a vonalakat próbálod huzigálni:
2. számú skiccelési módszer: satírozás
Ha csak egy ceruzád van, akkor lazán satírozz, követve a betűformát:
A részletek kidolgozása
Bármelyik módot is választod az első, durva skiccedhez, és miután kialakult a betűd alapstruktúrája, pontosan látni fogod, hol lesz szükség a vastag és hol a vékony részekre. Egy ceruzával körbe tudod rajzolni a formát, és hozzá adhatod az első részleteket.
A vázlatok digitalizálása
Tehát még egyszer, több megközelítési mód létezik. Itt van egy, amelyik a legtöbb ember számára működik. Dióhéjban, az egyenes vonalakkal kezdesz és a pontokat csak nagyon durván helyezed el. A görbéket és a pontosabb megrajzolást később adjuk hozzá.
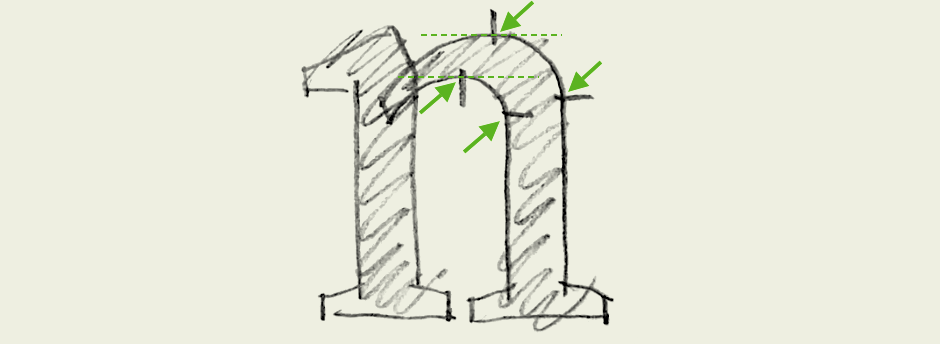
Előszor, a vázlatodon, jelöld be a sarokpontokat, az extrémek pontkjait, azokat, ahol a görbék (kanyarok) egyenes vonallá válnak. Azt kérdezed, mik azok az extrémek? Ezek azok a pontjai bármilyen ívnek, amelyeknek az érintői (tangensei)tökéletesen vízszintesek vagy függőlegesek. Tehát a skiccednek kb. így kéne most kinéznie:

Közelítő pontok
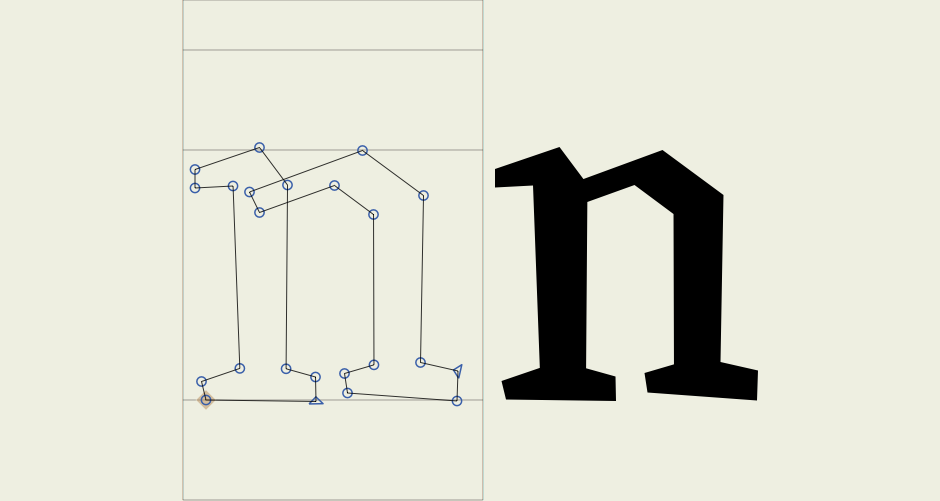
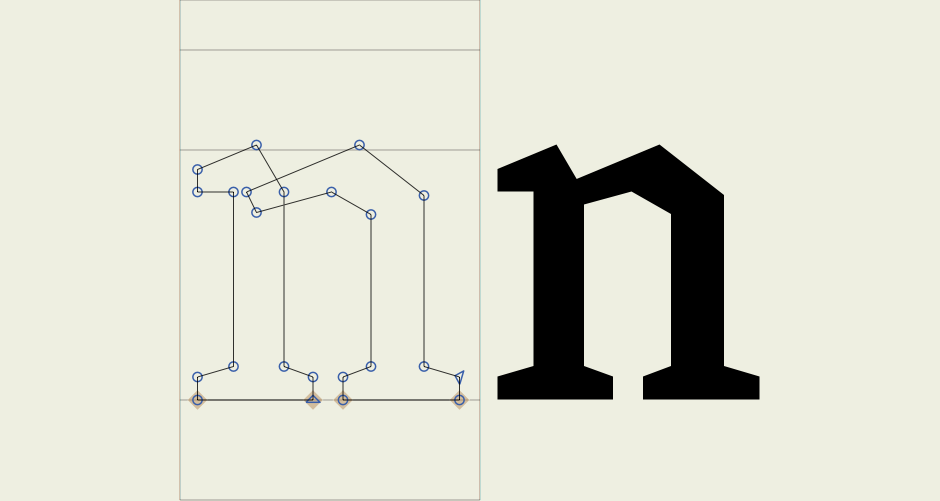
És most, lépjünk át a Glyphs-be, és hozzunk létre egy új fontot a File > New (Cmd-N) menüpont alatt. Kattintsunk kétszer az n betűre, és válasszuk ki a Draw/rajz eszközt (P). És rajzoljuk fel egyenként hozzáadva a pontokat, egyenes vonalakkal a betűnket. Nem kell pontosnak lenned ebben a fázisban, nyugodtan lehet durva a rajzod. A nagyon pontos rajzolás ebben a fázisban csak időpocsékolás lenne. Körül-belül rakd fel a pontokat az alapvonal (a második vonal alulról, angolul baseline) és a középmagasságot jelző vonal (a harmadik vonal alulról, x-height angolul):

Közelítsd meg a pontok relatív helyét. Például, a belső ív extrémjei nincsenek pont középen a két szár (stem) között, hanem attól jobbra helyezkednek el egy picit. Felmerülhet a kérdés: a felső pont a jobb oldali szár fölött helyezkedik el? Helyezd el a pontjaidat ennek megfelelően. Még egyszer, nem kell negyon pontosnak lenned, ezt megoldjuk majd a finomítással.
Zárd le az utat a kiinduló pontra való kattintással. Tartsd meg az átfedéseket, a késbbiekben jól jönnek majd. Ismétlem, nincsenek görbék, nincs precizitás. Fejezd be ezt a lépst a Paths > Correct Path Direction (Cmd-Shift-R) paranccsal. A szakaszok iránya határozza majd meg hogy az átfedések fehéren vagy feketén jelennek meg. Ez az említett utasítás helyes irányba állítja a szakaszokat és elhelyezi a kiindulási pontot (amit egy háromszög mutat).
A pontok igazítása és mozgatása
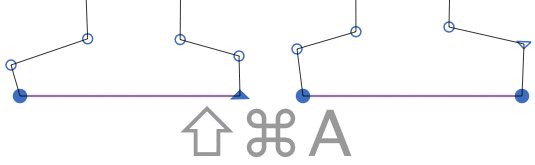
És most a pontok igazításával elkezdünk finomítani a részleteken. A Szerkesztő eszközzel – V – (Edit tool), kijelöljük azokat a pontokat, amelyeket egymáshoz kell igazítani, válaszd a Paths > Align Selection (Cmd-Shift-A) parancsot. Ezt elég sűrűn használjuk majd, úgy hogy jó ötletnek tűnik megjegyezni ezt a billentyű kombinációt:

A Glyphs elég okosnak tűnik ahhoz hogy eldöntse, vízszintesen vag függőlegesen igazítsa egymáshoz a pontokat. Amit tesz ilyenkor, az az, hogy a legkisebb elmozdulás irányában választja az igazítás irányát.
Most, a billentyűzet nyíl gombjai segítségével mozgasd el a pontokat a megfelelő helyükre. A Shift gombbal 10 egységgel változtatod az elmozdulás mértékét. A Cmd gombbal pedig 100 egységgel változik majd ez az érték. Az n betű legalacsonyabban fekvő pontjait helyezd el az alapvonalon. Amikor elérik ezt a pozíciót, a pontokat megjelöli egy romboid forma is.
A felső ív extrémjeinek egy picivel az x-magasság (alapból 500 egység) felett kel elhelyezkedniük. Ezt túlnyújtásnak nevezzük (N.Z.), ami optikai kiegyenlítést jelent, ami azt biztosítja, hogy majd a később megrajzolt ív egyforma magasságúnak tűnik majd a középmagassággal megegyező lapos betűkkel. A túlnyujtás általában 10 és 15 egység között mozog. Közelebb a 10 egységhez, ha tervedet díszbetűnek szánod, és egy kicsit több, ha a tervedet kisebb méretere készíted.
Az n betűnk most így néz ki:

A szárak kiegyenlítése
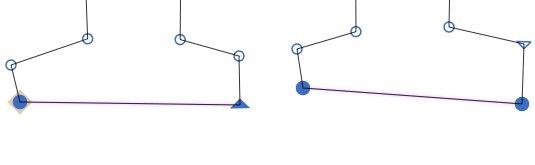
A következő lépésben, össze kell hangolnunk a pontok közötti távolságokat. Az n betűnk esetében ez azt jelenti, hogy az n betű mindkét szárának egyforma vastagnak kell lennie. Először az egyik szárnál, jelöljük ki azt a 4 pontot amik alkotják a szárat. Ez után nézd meg a képernyőalján található szüke info panelen (View > Show Info, Cmd-Shift-I), és ellenőrizd, hogy a lakat biztosan nyitott állapotban legyen. Így külön-külön állíthatjuk a szélességet és a magasságot.
Most keress egy jó kerek számot a betűszár szélességének, amit a szürke információs panelen tudsz beállítani a dupla nyilak mellet. Ezt az értéket állítsd be a másik betűszárra is.

Az ívek kialakítása
Elég legyen az egyenes vonalakból végre! Váltsunk a Szerkesztó eszközre – Edit tool – (V), tartsuk lenyomva az Option gombot és kattintsunk a vonal részre, szegmensre, ahol a szürke segédvonalakat szeretnénk használni. Abban az esetben, ha túl sok segédvonalat adtál hozzá, jelöld ki újból a szegmenst és a Backspace gombbal töröld ki őket, így a újból egyenes szakaszt kapsz majd.

Lehet akár két tangensed a vonal szegmensed, hogy ívet tudj alakítani velük, vagy nem kell hogy legyen egy sem, ezzel egyenes vonal szegmenst kapsz majd. Valószínűleg használtál már más vektoros rajzoló szoftvert, mint az Adobe Illustratort például, ami abban a tévhitben ringathat, hogy lehet szegmensed csak egy tangenssel. Sajnos, ebben az esetben csalódást kell okozzak, és igazán mérges vagyok magamra hogy nekem kelljen elárulnom neked, hogy bizony ezek az alkalmazások végig hazudtak neked, tudatosan elrejtve a másik ponthoz kapcsolódó tangenst. Gyakorlatilag ez egy nagyon rosz megoldás, így ezt a kérdést a Glyphs máshogy kezeli. Itt olvashatsz tovább arról, hogy hogyan rajzolj jó vonalakat (angolul).
Miután elhelyezted az összes ívelt szakaszon a tangenseket, ezek után egyszerűen a helyükre igazíthatod őket. A segédpontok automatikusan a pontos függőleges vagy vízszintes pozícióba ugranak úgy, ahogy azoknak valójában lennük kell az extrémek körül.
Valószínűleg lesz két tangensed az n betűd átfedésben lévő bal szárán. Ezeknek általában nem kell, hogy pontosan függőleges vagy vízszintes pozícióban legyenek, ezek így vannak jól, ferdén. Arról győződj meg viszont, hogy megközelítőleg párhuzamosak legyenek. Ez fogja felvezetni a következő lépést.
Az n betűd ebben a pillanatban valahogy így néz ki:

Az ívek igazítása
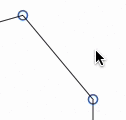
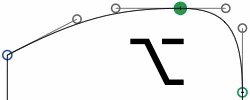
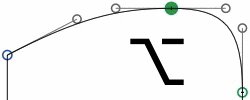
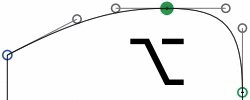
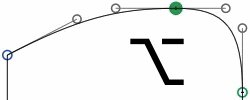
Jelölj ki egy pár segédpontot a körvonal felső részén és nyisd meg a Palettát (Window > Palette vagy Cmd-Opt-P). A Paletta Fit Curve részében, kattingasd végig a gombokat (vagy nyomd végig a Ctrl-Opt-1-et egészen 8-ig):

Lehet hogy be kell majd zárnod a többi nézeted, ahogy a csatolt képernyőfelvételen látod. Az 57% görbület megközelítőleg elliptikus. A betűtervezés világában egy kicsit nagyobb értékre van szükségünk. 100%-nál a tangensek keresztezik kerülnek. A legtöbb esetben, a 60 és 80 százalék közötti érték megfelelő lesz a számunkra.
Most jelöld ki a belső, kisebb köríven a segédpontokat, majd adj nekik nagyobb százalékos értéket mint amit a külső ívnek adtál. És kísérletezz az értékekkel egészen addig, amíg elégedett nem leszel az eredménnyel.
Vasald ki a gyűrődéseket
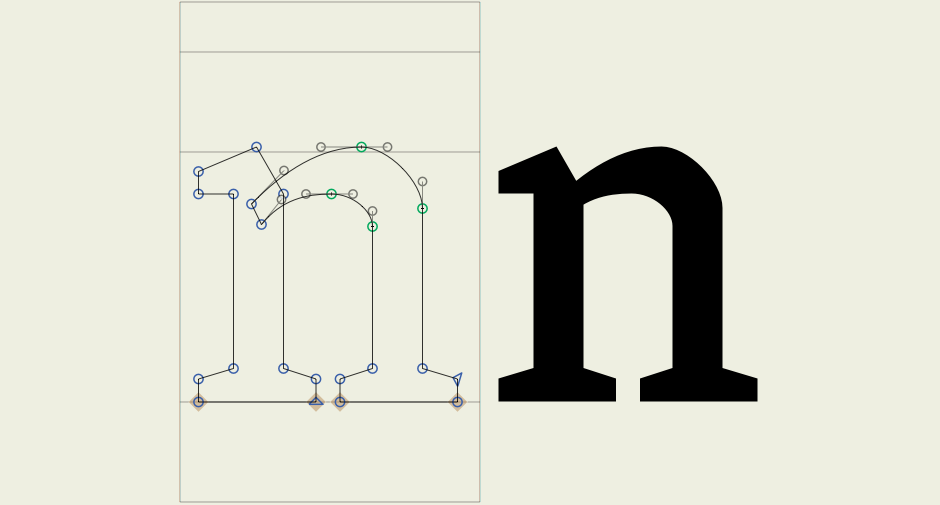
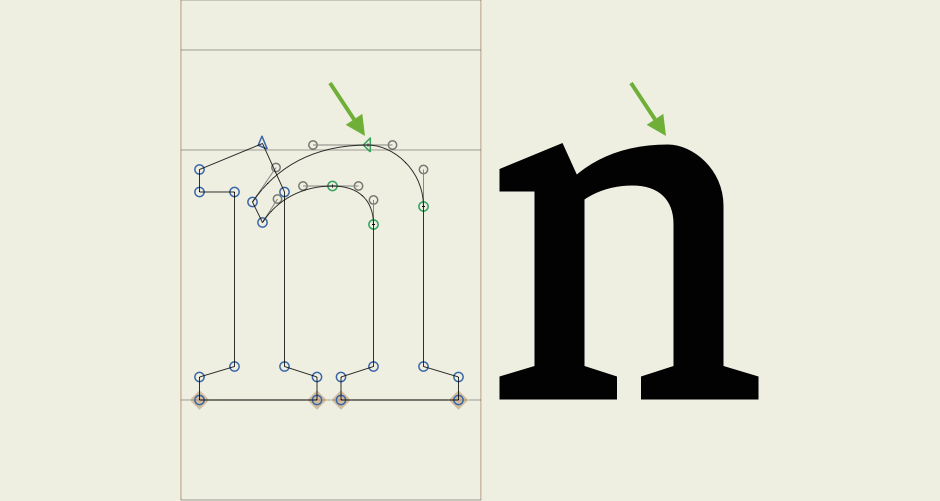
Előfordulhat, hogy kisebb ugrásokat veszel észre az íveden, körül-belül azon a helyen, ahol a két ív találkozik és ahol a felső ív extrémje található. Ez akkor fordulhat elő, ha az egyik szakasz hirtelen vált át egy másik szakaszba. A pont egyik oldalán inkább lapos a csatlakozó vonal alakja, elentétben a másik oldallal, ahol meg inkább kitüremkedő.

Jelöld ki a pontot, tartsd lenyomva az Option billentyűt és mozgasd el a pontot a lapos rész irányába. Ezt megteheted a a nyilakkal vagy akár az egérrel is. Az Option gomb nyomva tartásával a tangensek a helyükön maradnak, csak a pontot mozgatod a két végpont között:

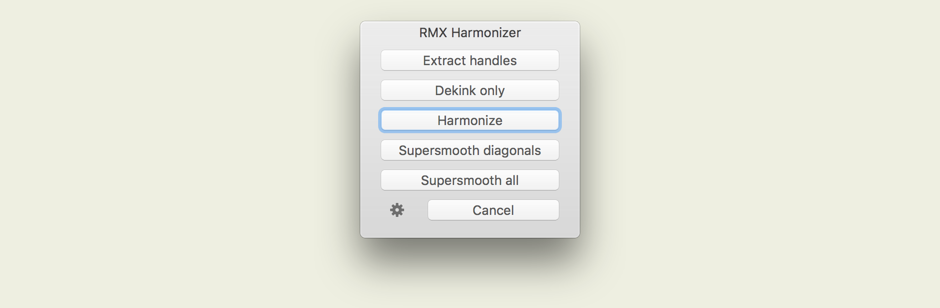
Ha Glyphs fizetős változatát használod, a lehetőségedre állnak a külső fejlesztők pluginjai amelyek segítenek a göröngyös ívek kiegyenesítésében. Először is, Tim Ahrens Remix Tools pluginjét ajánlom, amely tartalmaz egy Harmonizer nevű filtert ( a plugin telepítése után válaszd ki a Filter > Harmonizer opciót) , amely a vasalásunkhoz hasonlóan segít kiegyengetni az íveken található ugrásokat.

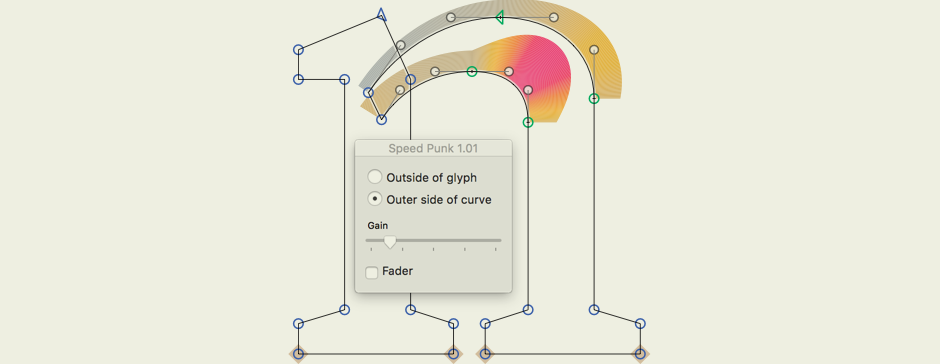
Aztán, a következő, Yanone pszichedelikus SpeedPunk eszköze, amelyik a problémás helyek felfedezésén segít. Csak megmutatja a görbületeket, a pontokat neked kell igazítgatnod.

És tadááám!
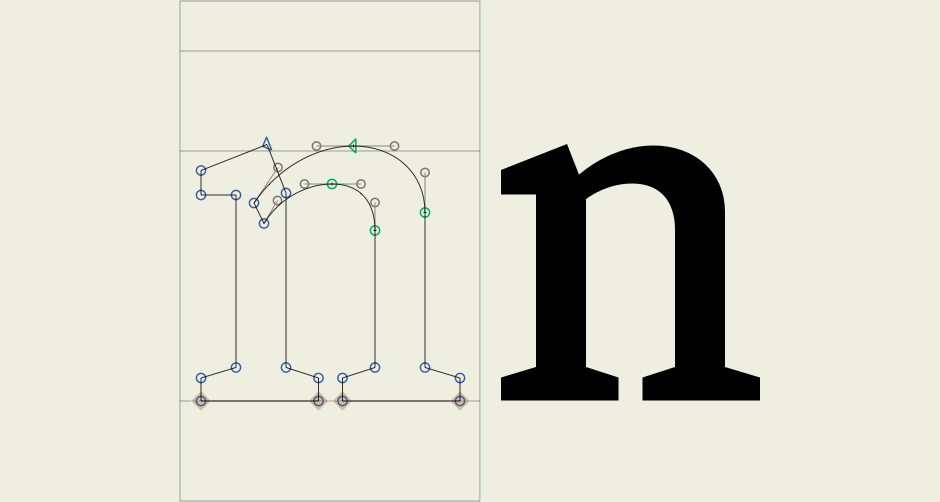
Gratulálok, elkészültél az első n betűddel:

Ettől a pillanattól kezdve, megrajzolhatod a következő betűdet, vagy éppenséggel beállíthatod a betűk oldalsó eltartását (sidebearings), vagy csak simán tesztelheted a fontodat valamelyik Adobe alkalmazásban. És ne felejtsd el beállítani a font nevét a File > Font Info > Font menüpont alatt.
A skicceket Stefan Willerstorfer készítette. Fordította Suszter Viktor 2020-ban.
