Betűtervezési alapok
Ez az egyik legjobb bevezető anyag a betűtervezésbe, amit eddig találtam. Tömör és vicces egyben, egy két helyen kiegészítettem a szöveget. A eredeti magyar fordítás a
sese.hu oldalon található, Serfőző Péter fordításában, itt alul a tőle átvett anyagot találhatjátok.
Ez a segédlet az angol nyelvű „type-workshop“ cikk fordítása, amelyet korábban a holland Underware publikált. A tartalmát értelem szerint fordítottam, a kiegészítéseimet kurzív betűvel találja a Kedves Olvasó.
Skiccek, magyarázó ábrák is készültek az Underware cikkéhez, hogy az alapvető tipográfiai fogalmakat a Workshop alatt könnyebben szemléltessék. Azért készültek, hogy a betűtervezéskor fellépő alapvető problémákat felsorolja, ábrázolja. Csak alapfogalmakat mutat be, mélyrehatő elvi részleteket nem boncolgat. Ha hiányolsz valamit, vagy szeretnéd kiegészíteni, megteheted itt.
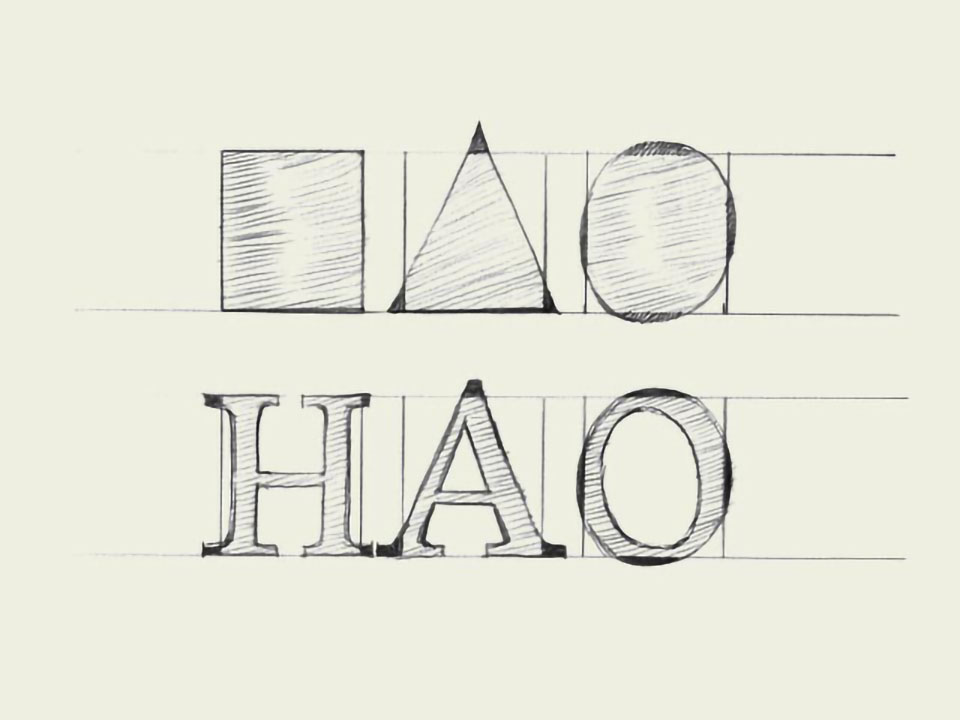
1. Azonos méretet mindennek

Ahhoz hogy egy sorban minden betűt optikailag egyforma méretűnek lássunk, nem szabad, hogy magasságuk matematikailag egyforma legyen. A fenti a példában látszik, hogy a háromszögnek magasabbnak kell lennie mint a négyszögnek. Ha ez nem érvényesül, akkor a háromszög biztosan kisebbnek fog látszódni, mint a négyszög. A betűtervezésben mégis törekedni kell, hogy az egyes betűk azonos magasságúak legyenek.
Az íves formáknak is túl kell nyúlniuk az alapvonalon, hogy optikailag azonos méretűek legyenek. Ha a kör mértanilag ugyanolyan magas lenne, mint a négyszög, biztosan kisebbnek látszódna. Ez nem csak az alapvető geometriai formákra vonatkozik, hanem alapvető követelmény minden egyes betű tervezésénél. Nincs különbség, hogy latin, cirill vagy görög betűket tervezel, ez az egy alapelv érvényes minden formára.
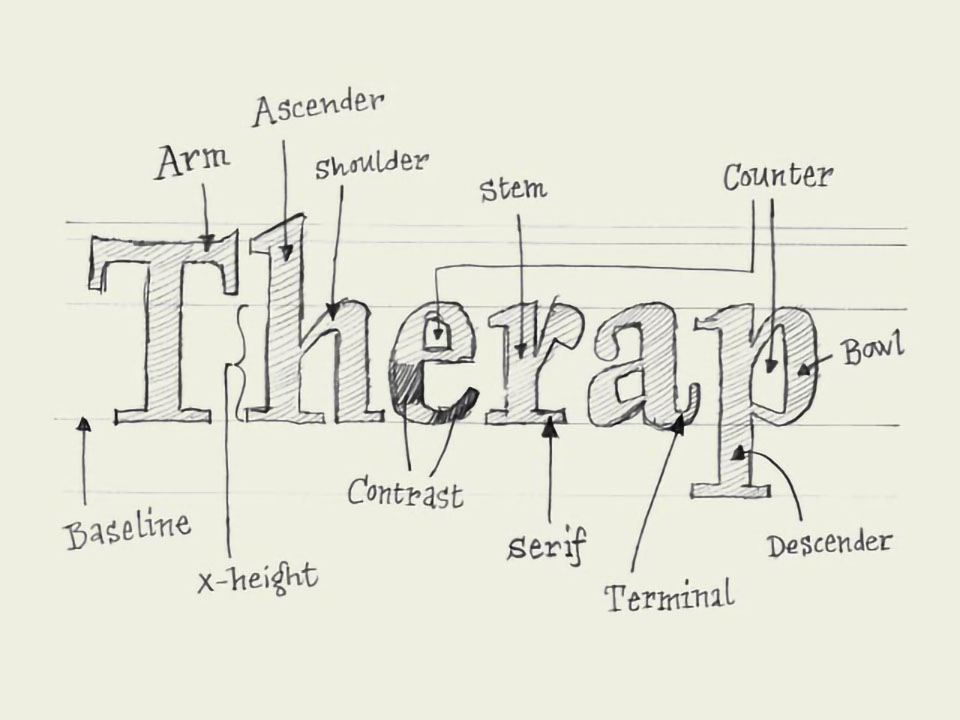
2. Betűterminológia – szakkifejezések

A kommunikáció a tervezés során sokkal könnyebb ha az ember tisztában van az alapvető szakkifejezésekkel és használja is őket. Az ábra ezeket mutatja be, és segít abban, hogy ne csak úgy hivetkozzunk a betűk részeire mint például: „igen, az a kis fekete izé“. Ha minden elem nevére kíváncsi az olvasó, akkor keressen rá könyvekben vagy az interneten. Sajnos magyar irodalom ebben a témában nagyon kevés születik, remélem ez a cikk segít ebben.
Ezért is jött létre maga a Serif Magazin oldala, hogy legyen egy hely, ahol minden együtt van, az elmélet, a gyakorlat és maguk a betűtervezők is – a szerkesztő megjegyzése.
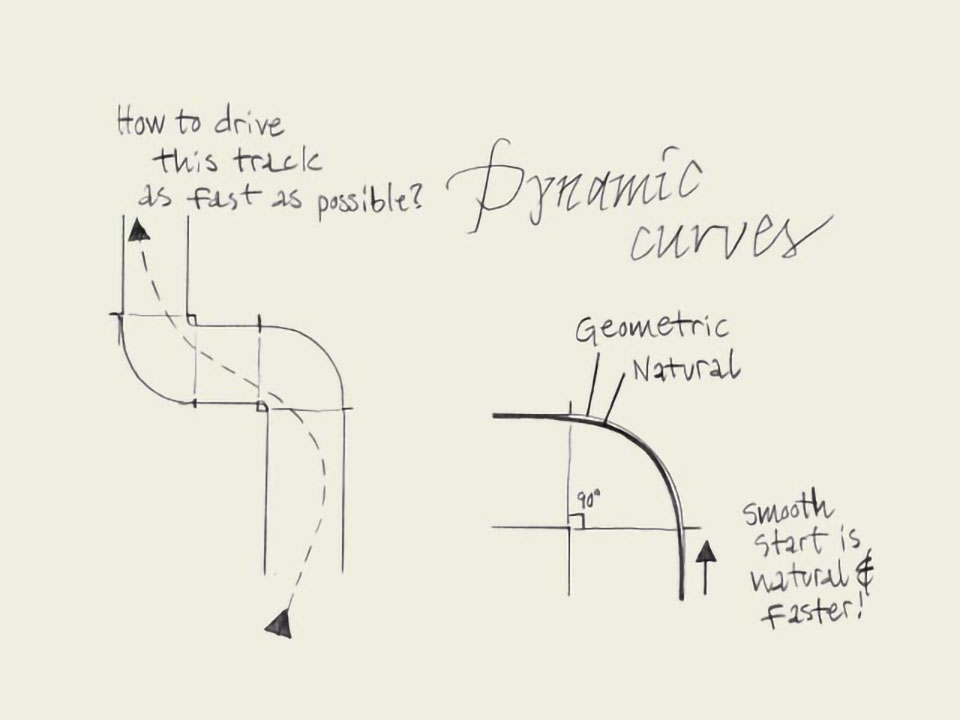
3. Folytonos formák

Egy betűt megtervezni, hasonló mint autót vezetni. Amikor autót vezetünk, mindig az ideális, természetes íven vesszük a kanyarokat. Amikor egy betű görbéit papírra rajzoljuk ugyanez történik. Az ív illeszkedve, simulva indul, sosem teljesen előzmények nélkül. Vezetés közben sem akkor kezdünk el kormányozni, amikor már a kanyarban vagyunk. Kevéssel a kanyar előtt már finoman a megfelelő irányba fordítjuk az autót. Gondoljunk a vezetésre, ha betűket skiccelünk!
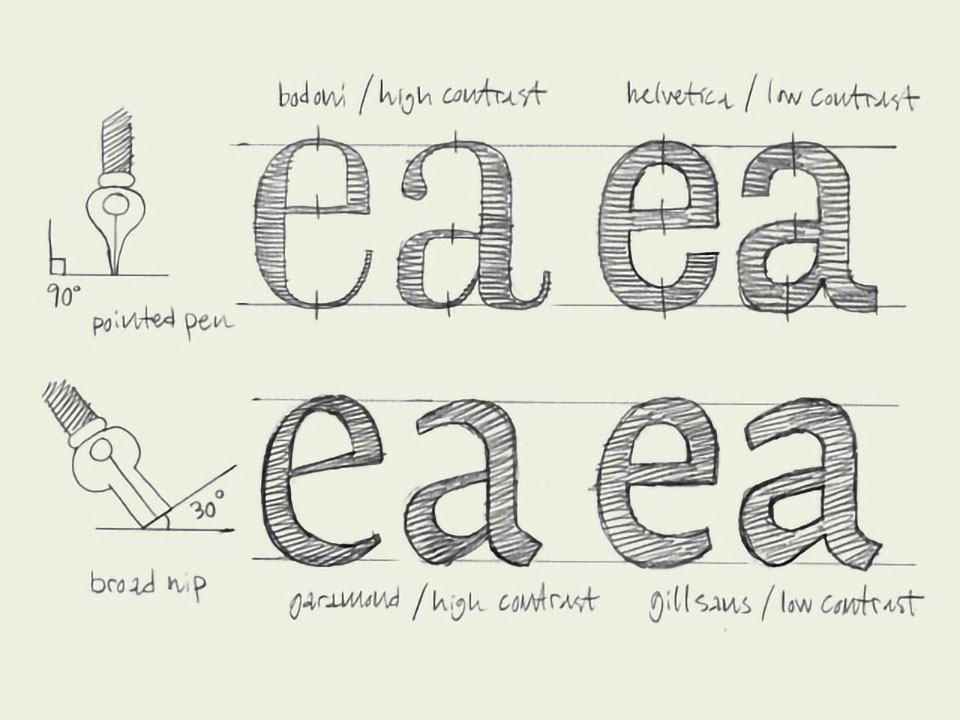
4. Kalligráf eredet

A felső sorban található betűket máskép szerkesztették mint az alsó sorban lévőket. Más kalligráfiai eredettel rendelkeznek. Nem az a lényeg, hogy az egyik talpas (mint a Times New Roman) vagy hogy nincsen talpa (mint az Arial). Az eredeti technika a lényeg, ahogyan a betűket szerkesztették, rajzolták.
A felső sorban lévőket hegyes tollal (kalligráfiai eszközzel) konstruálták. A kontrasztot a tollra gyakorolt változó nyomással hozták létre, nem pedig annak formájával. Így jött létre például az átmeneti Bodoni típus, de sans-serif típusok is hasonlóképpen születtek, mint például a Helvetica. Általában a legszélesebb vonalvastagság mindig függőleges. Ebből a szempontból nincs különbség a Bodoni és a Helvetica között. Mindkettőnek hasonló a szerkesztése, csak a kontraszt változik.
A betűk az alsó sorban eredendően vágott hegyű tollal lettek szerkesztve. A tollnak van egy keskeny és egy szélesebb része is. A betű kontrasztját nem nyomással hanem a tollhegy formájának segítségével hozták létre. A tollat 30 fokos szögben tartják a papíron, így a legszélesebb vonalvastagság nem függőleges, hanem valamennyire ferde lesz. A legvékonyabb részek sem lesznek teljesen vízszintesek. Többek között a Garamond és a Minion betűket szerkesztették így. Hasonlóan ezekhez sans serif betűtípusok, mint például a Gill Sans is vágott tollú szerkesztésre vezethető vissza.
Ha még többet szeretne tudni a betűk eredetéről, ajánlom Gerrit Noordzij (magyar nyelvűek közül például Szántó Tibor: A betű) könyveit, kifejtései és elméletei sok művében megtalálhatók. A ‚The Stroke of the Pen‘ egy jó kezdet lehet. Kisebb részét a műveinek online is olvashatod.
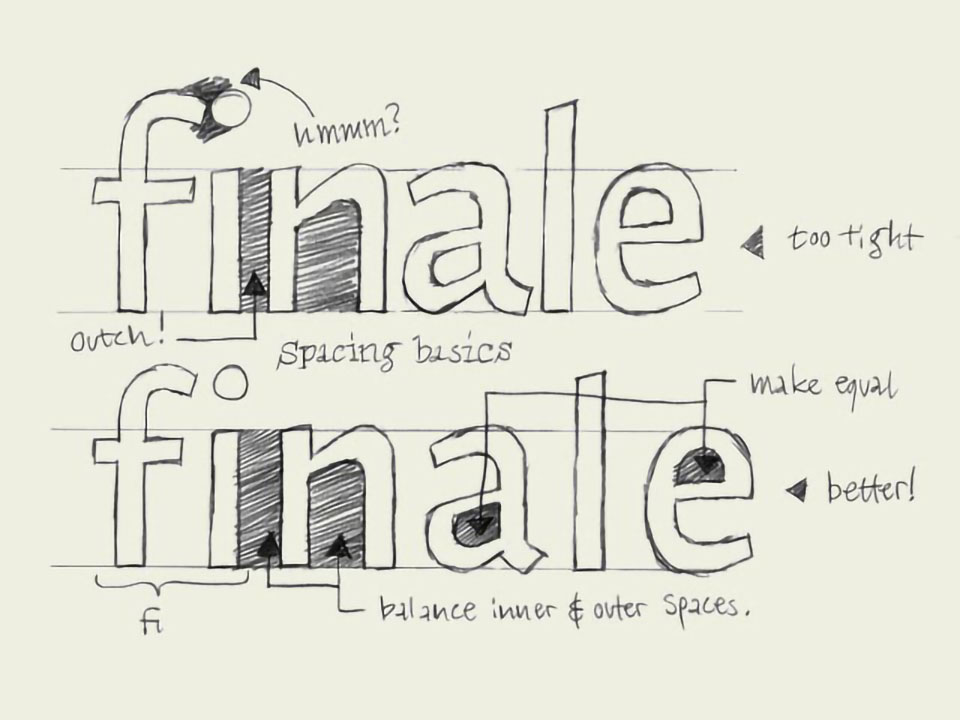
5. Egalizálás, terek

Néhány szót a betűk egalizálásáról. Sokkal fontosabb a betűk formájánál azok ritmusa. Azt a betűtípus ami a legszebb betűkből áll, de rosszul van egalizálva, nehéz olvasni. Fordított esetben, ha nem olyan szép egy betűtípus, de jól van egalizálva, az jól olvasható lesz. Ezért a ritmust meghatározni sokkal fontosabb mint az egyes formákat.
Sokkal inkább a negatív terek a betűk mellett és a betűformákban határozzák meg a ritmust mint a betűk fekete formái. Ha sikerül egy jó ritmust vinned a szövegképedbe, akkor betű jobban olvasható lesz és kiegyensúlyozott végeredményt ad. Miközben a fekete formákat tervezed, figyelembe kell venned a köztes fehér tereket, mivel ezek fontosabbak mint maguk a fekete formák. Persze a fehér nem létezik fekete nélkül. Amit változtatsz a fehér formán, az máris befolyásolja a feketét. Ebből a szempotból az egyik sem fontosabb a másiknál.
Például kapcsolat van az ‚n‘ betű szárai közti tér és az i és n betűk közötti tér között (lásd ábra). A felső sorban látszik hogy az i és az n közötti tér sokkal kisebb mint az n lábai közötti tere. Az alsó sorban ez sokkal jobban kiegyenlített, és íly módon sokkal kiegyensúlyozottabb ritmusú és harmónikus szövegképet kapunk.
Ugyanez vonatkozik az ‚a‘ és az ‚e‘ betűknek a betűszemére. Erős összefüggés van a két forma között. Akkor alkotnak harmonikus képet, ha optikailag egyforma méretűek.
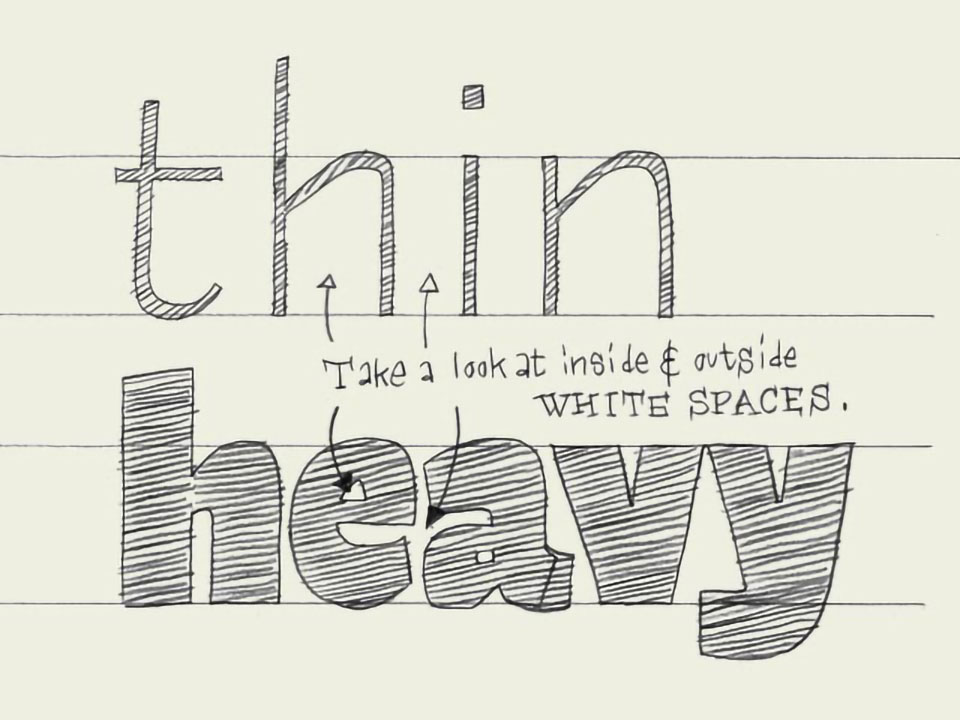
6. Fekete vs. fehér

A betűtervezés nem több és nem is kevesebb mint fekete és fehér formák harmónikus elhelyezése. A fekete nem tud a fehér nélkül létezni, ugyanígy a fehér se a fekete nélkül. A fekete, a betű formáját képezi, fehér pedig a jelek közötti teret tölti ki. A fehér aránya a betűn belül tehát meghatározza a fehér tér arányát a betűk között is.
Lehetséges egy viszonylag fekete betűt nagy (fehér) betűszemekkel tervezni, de így is a fekete betűnek mindig kissebb szeme lesz mint a világosabb betűknek. Ebből adódik hogy kevesebb tér lesz a két betű között (lásd az ábrát). Egy világos betűtípusnak nagyobb betűszemei vannak, a betűk közötti terek arányai pedig tőlük függenek. A világosabb betűtípus betűi között nagyobb tér van mint a sötét betűtípusok betűi között.
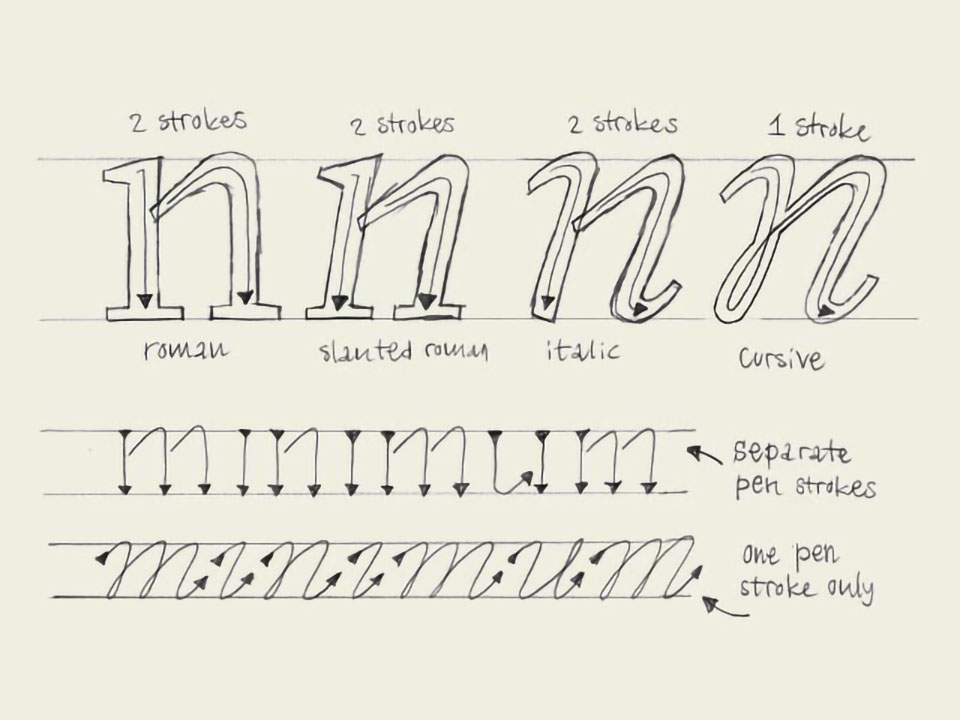
7. Dőlt vs. kurzív

Egy antikva (álló normál) betű lehet is dőlt (van dőlésszöge) és egy kurzív betű is lehet függőleges tengelyű (akár mint az antikva). Tyűha!
Nem a dőlészög határozza meg a betű antikva vagy kurzív mivoltát, hanem a szerkesztés módja. A könnyebb megértés érdekében tekints a négy ‚n‘ betűre az ábrán. Ahogy várható, az első egy római antikva. Sőt a második is! Igaz nem teljesen függőleges a tengelye, de szerkesztése alapján római. Dőlt (slanted) római. A harmadik pedig kurzívnak tűnhet, de alapjába véve nem különbözik a másodiktól, csak egy picit lenyestek a talpaiból.
Hasonlítsuk össze az első három betűt a negyedikkel, mert az igazi kurzív. A nagy különbség amt felfedezhetünk az szerkesztésük módja. Az első három külön tollvonásokból áll, míg a kurzív a toll felemelése nélkül íródott. Ez azért alakult ki mert a rómaiak ezt a változatot használták gyorsabb íráshoz. A toll felemelése nélkül ugyan nem olyan szép betűket írtak, de gyorsabban haladtak. Ez a különbség a római és a kurzív betűk között, nem a dőlésszög maga.
Történelmi szempontból elég sok magyarázatot lehet adni az italic és kurzív közötti különbségre, de amit mi mindig jónak találtunk az az, hogy az italic funkciót jelöl, a kurzív pedig szerkesztési módot. Gyakorlatilag bármilyen betű használható kurzívként, nem is kell hogy dőlésszöge legyen. Ha egy betűcsalád egy római és egy italic tagból áll, az italicot sok féle képpen lehet megszerkeszteni. A harmadik ‚n‘ valószínüleg tökéletesen megfelelne ebbe a betűcsaládba. De ne felejtsük, hogy az italic név nem mindig kurzív betűt takar (hamis kurzív).
8. Egy mindenkiért

Mi határozza meg, hogy egy betű alkalmas párja-e egy másiknak az adott típuson belül? Hakezdetben meghatározunk egy betűformát, hogy ruházhatjuk fel ennek a betűnek a tulajdonságaival a többit?
Legyen a kezdő pontunk az ‚e‘ az ábránk közepén. Feltételezzük hogy ezt az e-t mi rajzoltuk, szeretjük a formáját nagyon és szeretnénk még több ehhez az e-hez hasonló betűt tervezni. Hol kezdjem? Talpas vagy talpatlan legyen?
Nézzük az első próbálkozás eredményét a baloldalon. Egy groteszk ‚I‘. A fekete rész ugyanolyan vastag mint az e-betűn, ugyanaz a középmagasság is. Működik, azt gondoljuk.
Második próbálkozás: a jobb oldali ‚i‘, ugyanaz a vonalvastagság és középmagasság, de most talpas változatban.
Az ‚e‘ betűszeme nem állandó vonalvastagsággal rendelkezik, kontrasztot hordoz. Viszont a baloldali ‚i‘volnavastagsága állandó, így nincs benne kontraszt. A jobb oldali ‚i‘-ben találunk kontrasztot, a talpak hozzáadása, különböző vonalvastagságokat eredményezett. Ez azt jelenti, hogy a kiindulópontunk, az e, meghatározza hogy a többi betümetszetünknek talpas betűnek kell lennie. (vagy más módon kell biztosítanunk a kontrasztot)
Természetesen minden hasonló szabály azért van hogy áthágjuk. A fenti szöveg nem azt jelenti, hogy nem tervezhetünk soha olyan betűket amelyben a fenti ‚e‘-hez a bal oldali ‚i‘-t tervezzük. Természetesen minden lehetséges, de így már jobban láthatjuk hogy mit teszel, akkor is ha nem teszed. Minden tiszta?
9. Olvashatóság

Egy szövegbetűnek az egyetlen fő tulajdonsága az olvashatóság. Ezt rengeteg tényező befolyásolja, mint például: milyen kontrasztot használunk, a fel- és lenyúló szárak hossza, a ritmus, a betű vastagsági változata (weight), az ívek és lekerekítések erőssége, stb…
A legtöbb tényező minden jelen jelentkezik egy betűtípuson belül, ezért ezeket kell először rögzíteni. Például a kontrasztot. A felső ábrán, azonos forma mellett, a felső sorban lévő betűk sokkal nagyobb kontraszttal rendelkeznek mint az alsók. A felső betűk jobban használhatók cím/reklám betűknek, ellentétben az alsók jobban alkalmasabbak kenyérszövegnek. És nemcsak a kontraszt miatt, hanem mert a felső sor betűi szűkítettek (condensed). Ez csökkenti az olvashatóságot kisebb méretben, ugyankkor jobban mutat, és rugalmasabb nagy főcímeknél, vagy reklámoknál. Kontraszt és a betű szélessége az amit minden egyes metszetnél meg kell határoznunk.
De vannak olyan részletek amikkel javítani lehet az olvashatóságon, az egyes betűket metszésekor. Például a ‚g‘ betű füle (ear) biztosítja, hogy a szem folyamatossan fusson végig a betűsoron. A ‚g‘ az alsó sorban jobban működik kis mérteben kenyérszövegben mint a felső (lásd a képen).
10. Arányok

Milyen középmagasságot használjunk? Milyen hosszan nyúljon ki az alsó lenyúló szár és a felső felnyúló szár? Ezeket az arányokat muszáj rögzíteni, de szorosan összefüggnek a betűtípus alkalmazási céljával. Az arányok az egyes betűtípusokon belül a felhasználás módja és a külalak miatt kötöttek, például lehetelen olyan helytakarékos újságbetűt tervezni aminek szélesek a betűi.
Különlegesen rövid alsó lenyúló szárak furcsa kinézetet fognak kölcsönözni a szövegképnek. A legrosszabb esetben már fel sem lehet ismerni őket. Viszont extrém rövid alsó lenyúló szárak elegáns hatást kelthetnek reklám vagy cím szövegnek tervezett betűtípusoknál. Kenyérszövegnek szánt betűtípusnál a megfelelő optikai hatás érdekében a felnyúló szárak legalább a nagybetűk magasságáig nyúljanak, vagy még annál is tovább. Lásd ábra.
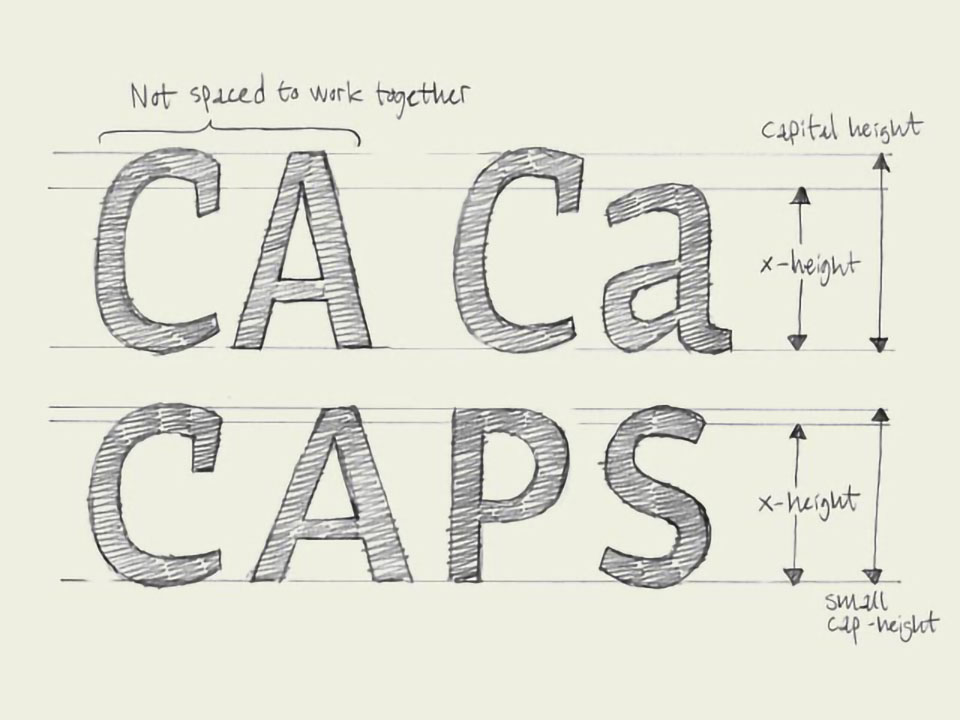
11. Kis kapitálisok

A név alapján már gondolhatod, hogy ezek a kis verzál betűk (angolul: small caps), kurrens (minuszkula, kisbetű) magasságú nagybetűk.
Miért szükségesek a kis kapitálisok? Több tipográfiai okból is. Elsőként azért mert a csupa verzállal szedett szó túl hangsúlyos lenne a folyó szövegben és szörnyen nézne ki. Másodsorban a betűtípusok általában úgy vannak egalizálva, hogy a szövegben egy verzált kurrens betű követi nem pedig csupa nagybetű. A kis kapitálisokat azért tervezték hogy jól együttműködjenek a kisbetűkkel, harmónikus és kielégítő eredményt adjanak.
Igazából a korábbi állításunk hogy a kis kapitálisok középmagasságúak nem igaz. Ahhoz hogy optikailag ugyanolyan magasak legyenek mint a kisbetűk egy kicsivel magasabbnak kell lenniük mit a kurrens betűknek – lásd a rajzot.
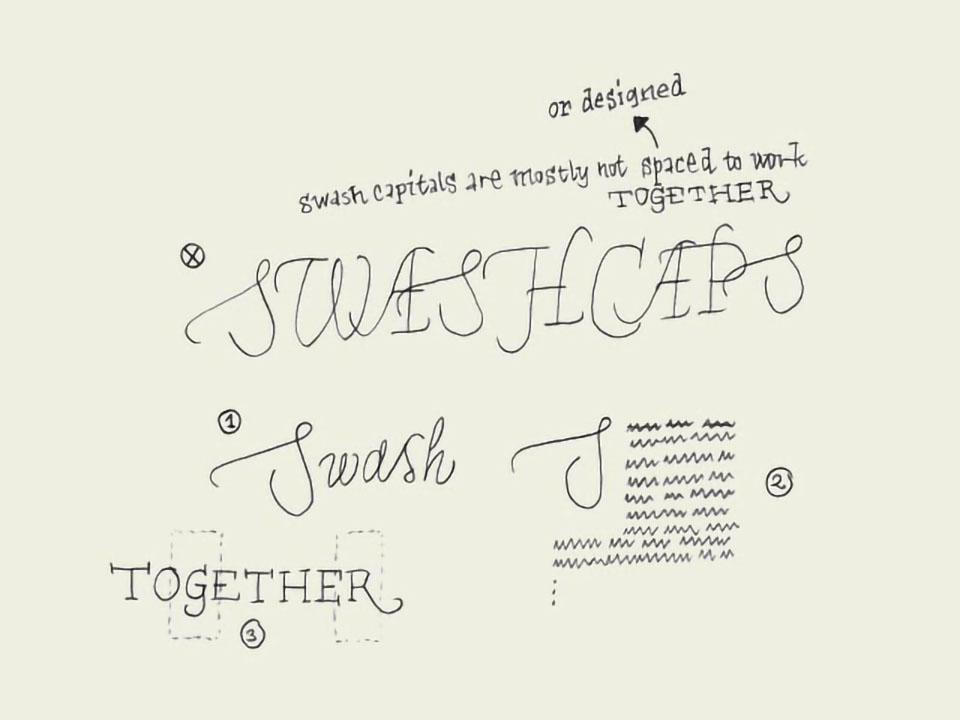
12. Dísz, kacskaringókkal díszített betűk (swash caps)

Őszíntén szólva ez nem tartozik hozzá az alap tippográfiai témákhoz, de érdemes egy pillantást vetni a témára. Nem minden betűtípus tartalmaz díszbetűket. A használhatóbbak ezek közül a dísz verzálok, de léteznek még dísz iniciálék, dísz minuszkulák is stb.
Előfordul, hogy egész sorokat szertnél verzállal szedni. Használhatsz római verzálokat, habár a kis kapitálisok használata indokoltabb, mert erre tervezték. A római kapitálisokat nem erre tervezték, de ebből sem lehet gondod – persze hogy nem, hisz a római korban, lásd trajánus oszlopa még nem léteztek minuszkulák, csak verzállal írtak… Verzál díszbetűk viszont okozhatnak problémákat, mivel arra tervezték őket, hogy vizuális pluszt adjanak a normál szövegképednek, azonban itt is a betűket úgy tervezték, hogy egy kisbetű követi őket(1), vagy iniciálénak(2), de semmiképp sem hogy egymással kombináljuk őket. Csak néhány betűtípusnál lehetséges a díszbetűket verzállal kombinálni.
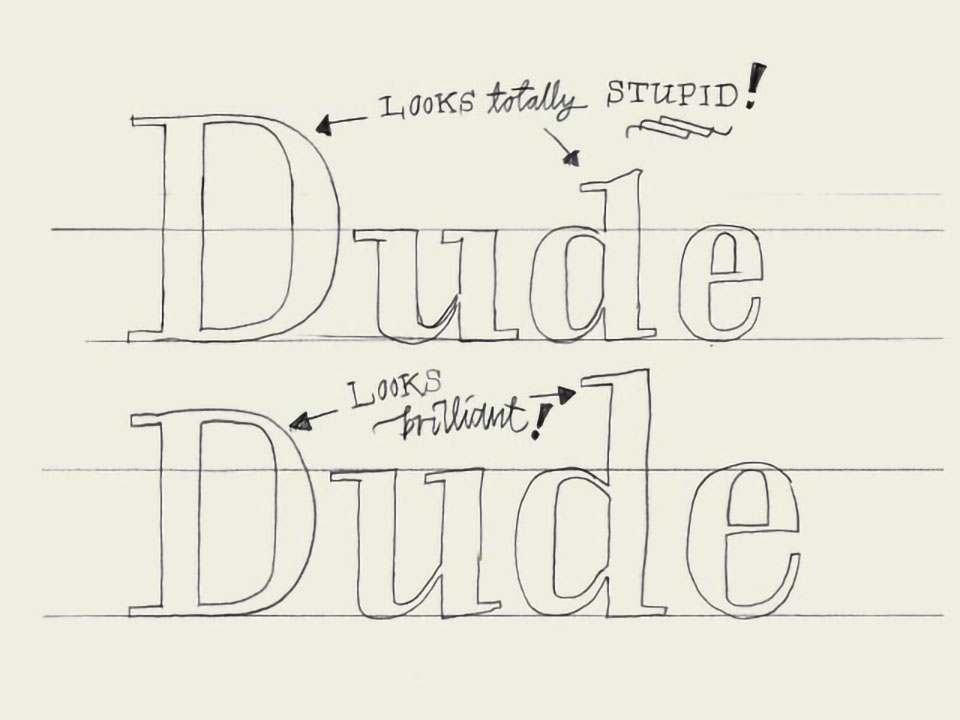
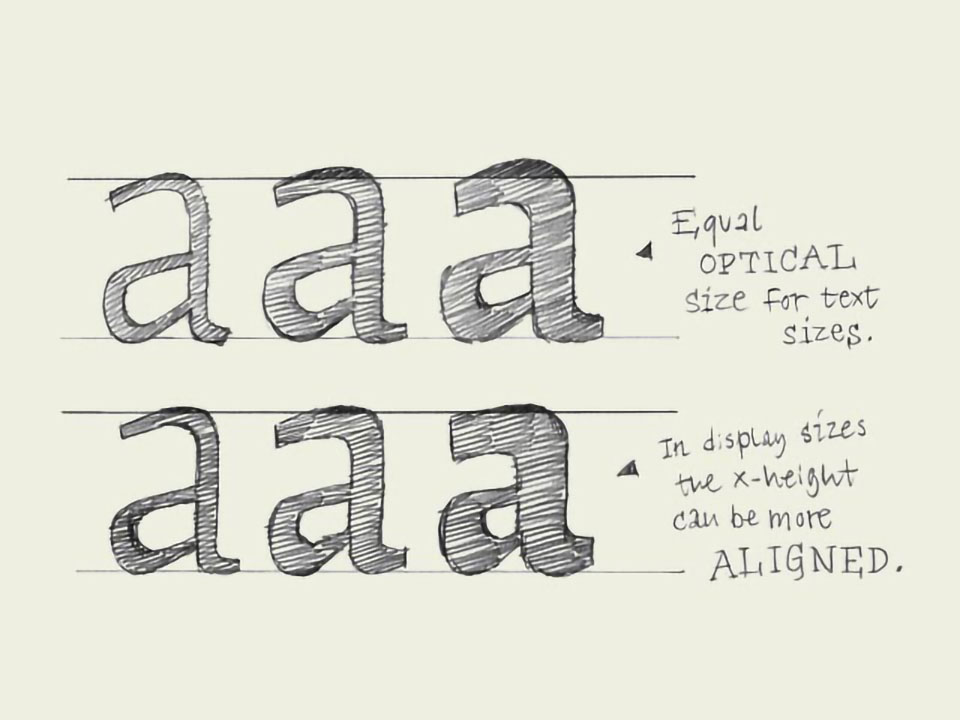
13. Középmagasság

Ha egy világos és egy kövér betűrajzot készítünk, úgy kell terveznünk, hogy a kövér betű középmagassága egy kevéssel nagyobb legyen mint a vékonyé. Ha nem így teszünk, akkor kövér jel optikailag kisebb lesz ha együtt használják egy szövegben a vékonnyal.
Display, reklám betűknél nem kell ehhez ragaszkodni. Nagyban nyomtatott szövegeknél nem kell nagy középmagasság különbséget használni.
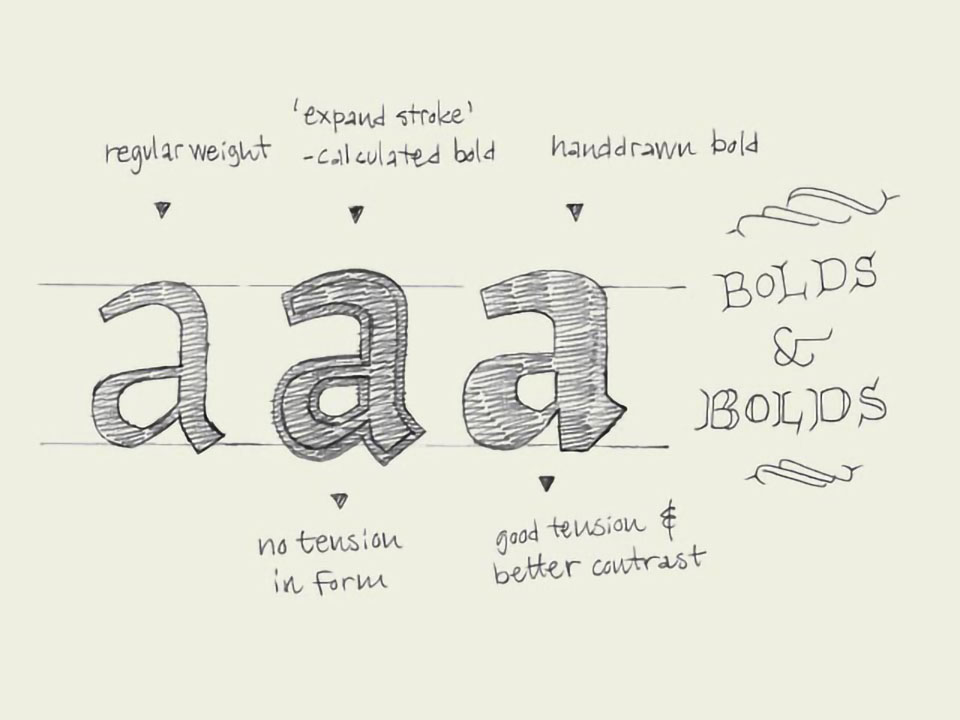
14. Kövér szöveg

A számítógépek elterjedése óta szélesebb kör számára elérhető a betűtervezés. A digitális technika egyszerűsítette és meggyorsította természetesen a metszetek digitalizálását. Az már más kérdés hogy ez a minőségre milyen hatással volt. Például néhány font programnak van beépített kövérítő funkciója. A tökéletesen megtervezett betűmetszet kontúrját egy gombnyomásra kövéríti, de a program tulajdonképpen csak át akar verni minket. A metszetünk nem lesz kövér. Csak egy zsírral bekent luxusautót kapunk, ami a kontrasztot tönkretette (2. A az ábrán), valamint megszűnik a kontraszt a vonalvastagság és a részletek között. Ezt az eljárást kézzel elvégezve sokkal kielégítőbb eredményt kapunk. Akár mennyit is fognak a jövőben a programok feljődni, egy biztos: csak a kritikus szemünkben bízhatunk!
15. Vázlatok digitalizálása

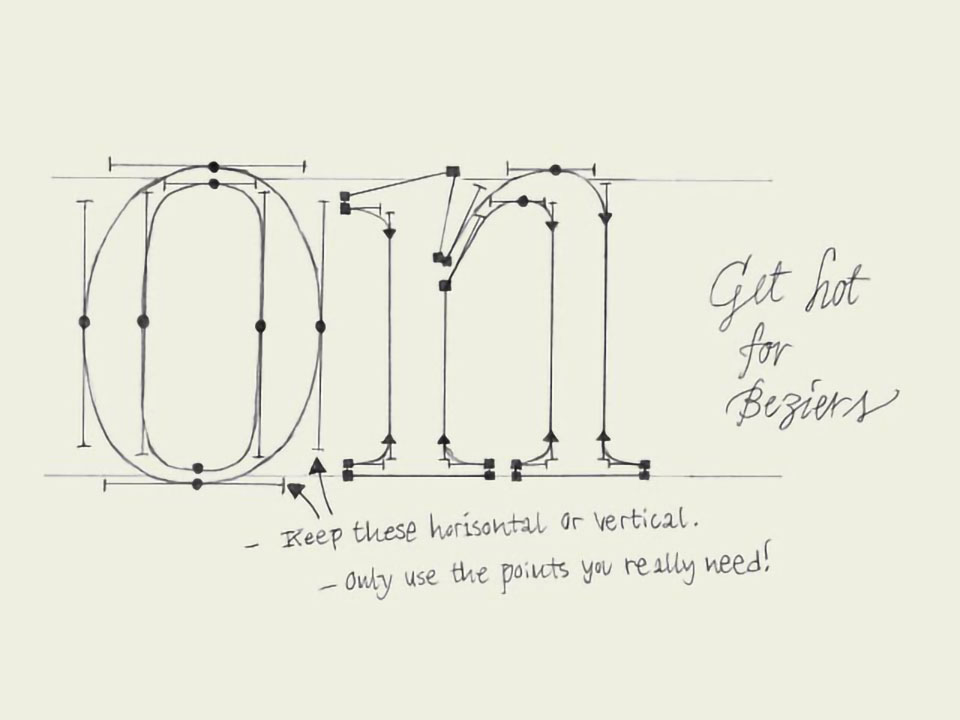
Amikor a kézi vázlatok készen állnak a digitalizásra, oda kell figyelnünk, hogy helyesen szkenneljük őket. Pontosabban, akkor kell odafigyelnünk, amikor a Pen toolal és Bezier görbék segítségével átrajzoljuk a beszkennelt betűrajzokat. Túl sok csomópont, vagy csomópontok helytelen pozicióban csak rossz hatással lehetnek a betűk görbéire.
Túl sok csomópont (nodes) azon túl, hogy nehezen lehet velük az íveket kordában tartani, technikai problémákat is okoznak, például a nyomtató nem tudja a betűt kinyomtatni. Egy ívet két ponttal írányítani sokkal könnyebb mint tizenkét csomóponttal. Persze semmi sem lehetetlen, de végeredményként biztos hogy nem olyan szép folytonos ívet kapunk.
A rossz helyen lévő csomópontok a hintinget is megnehezítik, így törkedni kell arra hogy a kis számú csomópont, mindig a görbe ‚szélső érték‘ (csúcs- és mélypontok) pontjaiban kerüljön. Például ideális esetben egy O-nak nyolc csomópontra van szüksége. Négy a betű kontúrjának meghatározáshoz és négy a betűszem kialakításához. A csomópontok poziciói pedig a görbék szélsőértékeihez kerülnek (teljesen fent és lent, valamint jobb és baloldalt) a BCP-ok (Bezier Control Point) pedig csak függőlegesek illetve vízszintesek legyenek, megkönnyítve a görbék irányítását. A legtöbb programban a SHIFT gomb lenyomásával segít a BCP-ket abszolút vízszintesre vagy függőlegesre állítani.
A betűk digitalizálásáról szóló cikket Betűtervezés Glyphs-el cím alatt találjátok itt az oldalon.
16. Másol, beilleszt?

Amikor elkészült az első néhány betűnk, természetesen szeretnénk az abcd-nket kitejeszteni a többi betűre is. Igen, de hogyan? Másol, beilleszt? Nem teljesen fog így menni, de sok mindent megkönnyíthetünk magunknak.
Van néhány dolog amit megtehetünk, de van persze jónéhány, amit nem lehet copy pasttel elintézni. Vannak olyan formák, amik nem változnak egyes betűknél. Ilyen példálul a felső kinyúlása az ‚l‘-nek és a ‚h‘-nak. Vagy akár a ‚d‘ és a ‚q‘ betűszeme.
Ha már a ‚d‘-t megterveztük, akkor ez jó kiindulópont lehet a ‚b‘ és a ‚p‘ betűknek, azáltal hogy a 180 fokkal elforgatjuk őket.
A másolás és beillesztés nem szabad hogy befolyásolja a betűk kontrasztját. Például egy olyan betűtípusnál, aminek az alapja egy 30 fokban tartott széles ecsettel rajzolt betű, a vizszintes vagy függőleges tükrözés teljesen értelmét veszti, mivel ez megváltoztatja a kontraszt szögét, és teljesen tönkreteszi a formát. A 180 fokos forgatás ellenben megtartja a kontransztot.
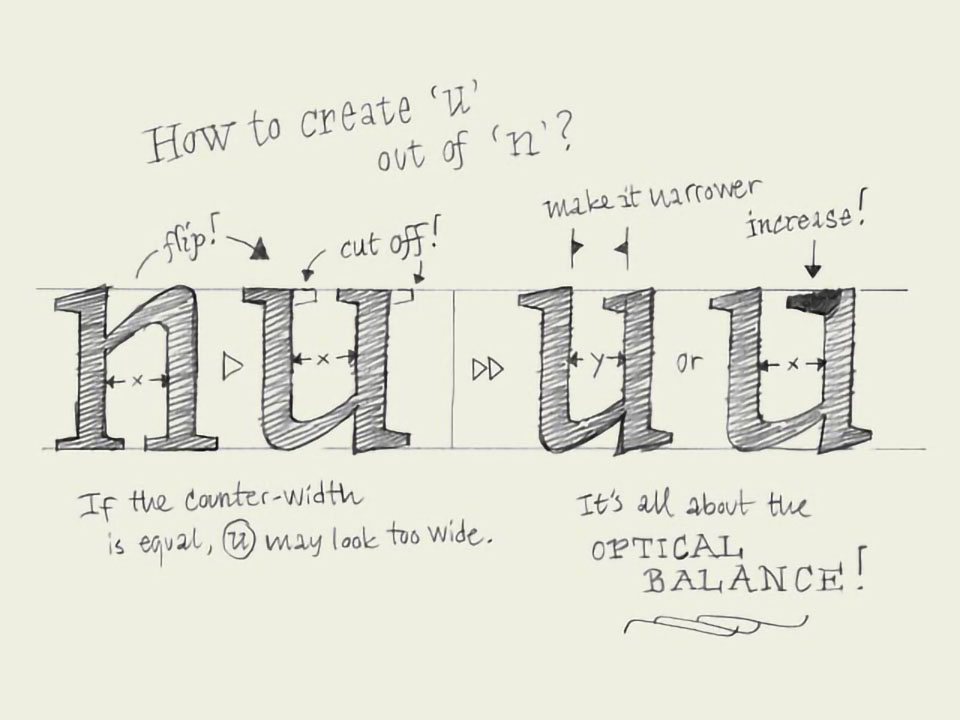
A másolás és beillesztés technikája semmiképp sem elegendő egy teljes ábécé létrehozásához. Kezdeti segítségként kell kezelni, amihez aztán mindig meg kell tenni a manuális igazításokat, hogy a tökéletes formát megkapjuk. Például ahogy megrajzoljuk az ‚n‘ betűt, gyorsan megkapjuk az ‚m‘ ‚h‘ és ‚u‘ betűket (lásd ábra). Duplikáljuk az ‚n‘-t és forgassuk el. Vágjuk le a talpakat és… Még így sem lesz kész az ‚u‘ betű! Ha levágjuk a belső talpakat, akkor az ‚u‘negatív tere jóval nagyobb lesz, mint az ‚n‘-é, és ezt optikailag korrigálni kell. Egyik megoldás hogy az ‚u‘-t„szorosabbra“ tervezzük, vagy másik megoldásként a belső talpat megerősítjük, hogy a negatív tér kisebb legyen. Akármelyik utat választjuk is, a lényeg hogy optikailag ugyanakkora negatív tér legyen mindkét betűnél. Csak így kaphatunk a végén egy harmónikus ritmusú betűtípust.
17. A formák kiegyensúlyozása

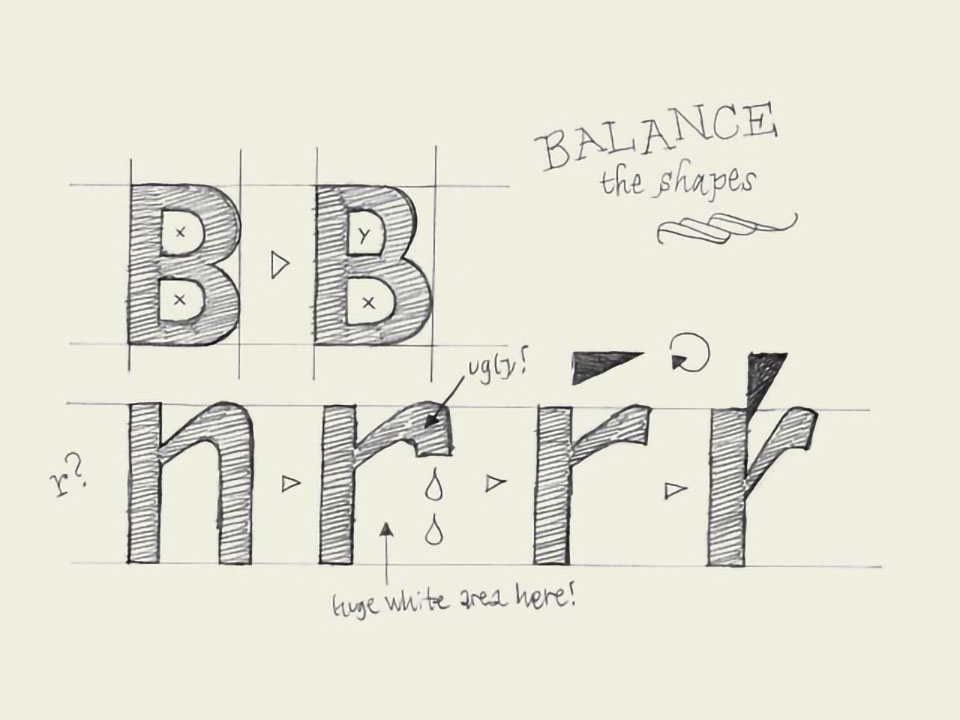
Ha a ‚b‘ betű mindkét betűszemét ugyanakkorára tervezzük, a felső otikailag nagyobbnak fog tűnni. Csámpásan fog kinézni a betű, mintha el akarna dőlni. Sokkal kiegyensúlyozottabb lesz a betű, ha a felső szemet kisebbre vesszük. A‚B‘ szemének viszont nem feltétlenül kell akkorának lennie mint a ‚P‘-ének. Ha ugyanakkorára csinálnánk, túl széles maradna a ‚P‘ oldalsó része. Ezért kell a fekete és a fehér arányát betűről betűre meghatározni. Ugynakkor valamiféle kapcsolatnak kell lennie ‚P‘ és ‚B‘ negatív terei között.
Hogy is készül a kis ‚r‘ betű? Az biztos hogy nem úgy hogy ‚n‘ betűnek amputáljuk a lábát (szárát). Az oly módon létrehozott ‚r‘ betű eléggé karakter nélküli és gyenge lenne. Sokkal karakteresebb képet kapunk, ha engedjük hogy az‚r‘ végződése kövesse a vízszintes olvasási irányt. Így sokkal nyitottabb képet ad és a negatív tér a jobb oldalon jobban kiegyensúlyozza a betűt. Így a betűkép ritmusát sem fogja zavarni, mivel a jobb karja az ‚r‘-nek kisebb lehet és az egész betűt keskenyebbre lehet tervezni. Az is elképzelhető, hogy az ‚r‘ felső zúgában lévő kis negatív tér formáját is módosítani kell, hogy csökkentsük a hasonlóságot az ‚n‘ betűvel, így kevésbé lesz majd összetéveszthető a két betű.
18. Egalizálás, aláhúzás

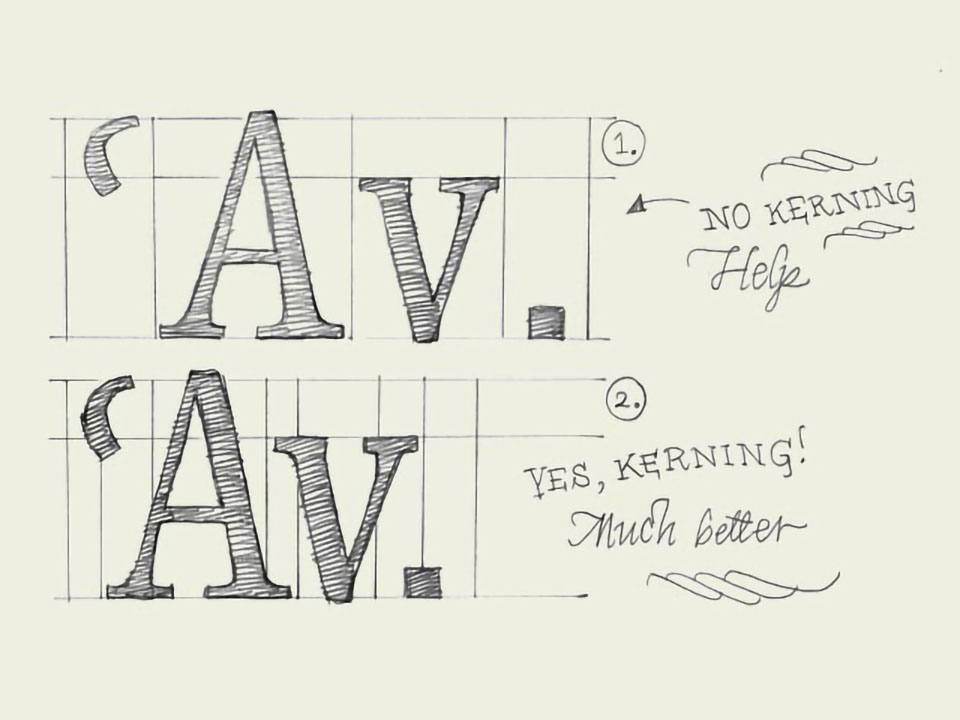
Az egalizálás tudománya mélyre ható tudást ad a betűkről. Ennek ellenére most mégis felejtsük el az egalizálást és töltsük mással az időnket. Sokkal fontosabb például hogy megfelelően térközöljük a betűinket. A páronkénti egalizálás, optikai kérdésekre ad technikai választ. Egyszerűbben: ha egy bizonyos betűt egy másik betű követ akkor erre az egy párra jellemző betüközt adunk a betűpárnak. Ez a térköz különbözhet a betűtípus alap betüközétől (jobboldalioldaltávolsága az első betűnek + a baloldali oldaltávolsága a második betűvel) A különbözet negatív és pozitív is lehet; bizonyos kombinációkhoz több térközt adhatunk, másokhoz kevesebbet. Egy ilyen egalizált pár, könnyen hozzáadható a digitális betűtípusokhoz.
Néhány esteben viszont szükséges és elkerülhetetlen az egalizálás. Amikor egy vezális ‚A‘-t egy ‚v‘ minuszkula követi, akkor túl nagy nyomatlan teret kapunk, amit a betűtípus közölésével nem tudunk kiküszöbölni, mivel így más betűkombinációknál a szűkebb térköz rosszul vagy nem is működne. A páronkénti egalizálás segítségével kiküszöbölhetjük ezt a problémát (lásd az ábrát). Az ábrán olyan példát mutatunk be, amelyen negatív páronkénti egalizálást használtunk: csökkentettük a teret. De el tudjuk képzelni, hogy ugyanez hogy néz ki pozitív páronkénti egalizálás esetén, például, ha az ‚f‘ betűt egy zárójel követi: ‚f)‘. Több térköz szükséges, hogy elkerüljük a betűk torlódását és átfedését.
19. Ligaturák

Néhány ritka esteben a ligaturák elkerülhetetlenek. A legjobban elterjedtek a ‚fi‘ és az ‚fl‘ ligaturák. A ligatura szükségességét a betűtípus designja határozza meg. Nem minden betűtípusnál szükséges az ‚fi‘ összakapcsolása. Néhány esetben viszont szükséges, például, ha az ‚I‘ betű pontja metszi az ‚f‘ betű fejét. Hogy megszabadulhassunk ettől a problémától, egyszerűen összevonjuk a két vagy három betűt eggyé. Persze a hasznos tulajdonságain túl, a ligaturáknak esztétikai hasznuk is van. Az ‚st‘ kombinációnak is készíthetünk ligaturát, vagy az ‚nky‘ vagy ‚ism‘kombinációknak. Minden lehetséges, de nem ez a legégetőbb feladat a betűtervezésben, csak egy újabb akadály a tökéletességhez vezető úton.
